Мы остановились на том, что у нас есть сайт на Beget
с четырьмя одинаковыми картинками с волком из "Ну, погоди", расположенных по разному.

Теперь создадим трехстраничный сайт.
Главной страницей является наша страница с волками - index.html.
Создадим папку для 2-ой страницы. Для этого щелкаем правой кнопкой по пустому месту:


Заходим в созданную папку и таким же образом создаем html файл:


Запишем туда основной код:

Поменяем цвет фона на желтый (yellow).
Для его изменения достаточно добавить к тегу <BODY> свойство BGCOLOR:

Так же мы можем задать фон с помощью картинки.
Для этого создадим папку для третьей страницы:

Так же создадим в ней html файл:

Загрузим картинку в папку для тетьей страницы:

Скопируем код со страницы с желтым фоном.
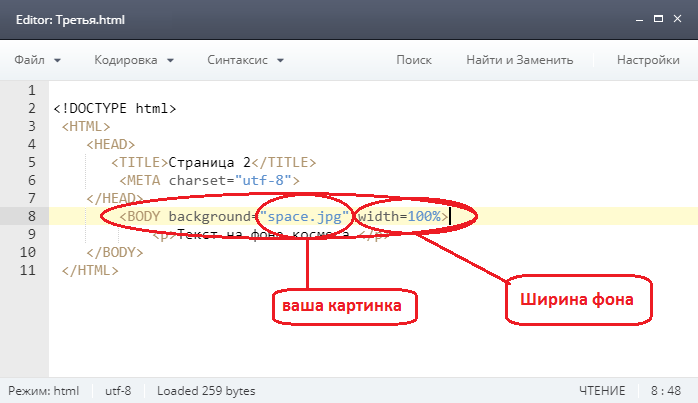
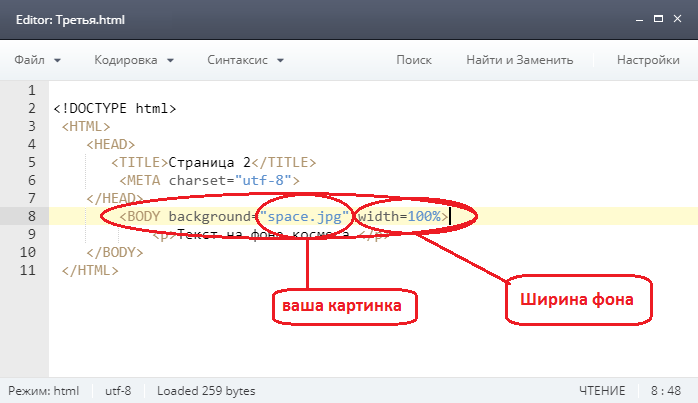
Чтобы заменить существующий фон на фон с картинкой используем свойство background.
Добавим это свойство к тегу <BODY>:

Посмотрим внимательно на код и исправим содержимое тега TITLE на "страница 3"
Для того, чтобы перейти с главной страницы на вторую и третью страницу, нам потребуются ссылки.
Создадим ссылку на вторую страниницу:

Таким же образом можно создать ссылку на третью страницу:

Так же нужно возвращаться обратно на главную.
Ссылка на главную страницу со второй и третьей страницы будет выглядеть таким образом:

Создадим перекрестные ссылки и с Wix на Beget
с Beget на Wix ссылка будет выглядеть так:

Заходим на в редактирование страницы на Wix и создаем кнопку:

При нажатии на кнопку мы можем изменить текст и установить ссылку на Beget: